关于如何用代码画图
最近一直想找一个可以通过写代码进行画图的工具,因为我实在受够了来回拖拽、改过来过去的图形界面作图工具。在我试用了很多软件之后,发现几个比较好的解决方案。
- markdown+mermaid:适合简单的流程图、时序图等;
- graphviz:适合做有大量节点的图。也可以通过编程生成大量节点,当然这需要有一定的开发能力;
- plantuml:基于graphviz的uml工具,有很多插件和开发工具包,但是绝大部分开发工具包或插件都是要通过调用在线API接口生成uml然后回传,个人觉得不是太安全。另外,plantuml也没有一个可以真正实时显示的插件(很多IDE里的插件延迟比较大,据说vim下同步显示很快,不过windows下我没有配置成功)。如果你需要做复杂分析的话,一张图画不开,肯定是需要像MindManger那样可以从一张图链接到另一张图,形成图集。但是plantuml确实是比较好的开发工具,基于plantuml一定可以开发出不错的作图工具,有兴趣的朋友可以试一下;
- Latex+TikZ:适合极其复杂的学术流程图,不是为了发表的话,犯不上花那么多时间。
说实话,上面这些工具都只能满足一方面的需求。目前我还没有找到一款既可以满足一般场景、又可以满足各种专业场景的作图的工具。不得不说
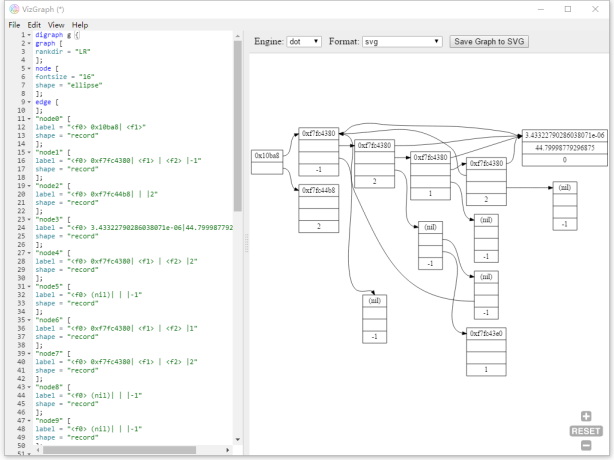
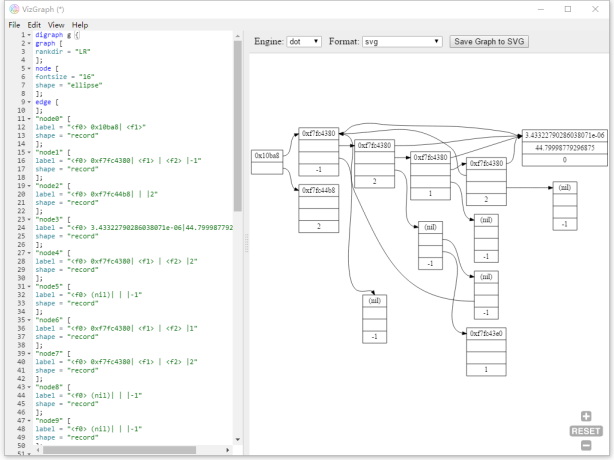
VizGraph这个工具非常好。

左栏输入代码,右栏显示图,而且右侧图的文字是纯文本格式,不是图片格式,这意味着你可以插入超链接,这也意味着未来可以从一张图跳转到另一张图(你可以自己开发一个分支:
https://github.com/jcf94/vizgraph)。
你可以在Electron官网下载VizGraph。
 https://www.electronjs.org/apps/vizgraph
https://www.electronjs.org/apps/vizgraph
希望未来能有一款作图工具可以左栏输入代码,右栏实时显示图,支持插入超链接形成图集,支持预览屏幕拖到扩展屏幕(双屏显示,一个屏幕写代码,另一个屏幕显示图)。当然,本人也已经制定了开发计划,不过至于什么时候能够做出来,也很难说。
 左栏输入代码,右栏显示图,而且右侧图的文字是纯文本格式,不是图片格式,这意味着你可以插入超链接,这也意味着未来可以从一张图跳转到另一张图(你可以自己开发一个分支:https://github.com/jcf94/vizgraph)。
你可以在Electron官网下载VizGraph。
左栏输入代码,右栏显示图,而且右侧图的文字是纯文本格式,不是图片格式,这意味着你可以插入超链接,这也意味着未来可以从一张图跳转到另一张图(你可以自己开发一个分支:https://github.com/jcf94/vizgraph)。
你可以在Electron官网下载VizGraph。
 https://www.electronjs.org/apps/vizgraph
希望未来能有一款作图工具可以左栏输入代码,右栏实时显示图,支持插入超链接形成图集,支持预览屏幕拖到扩展屏幕(双屏显示,一个屏幕写代码,另一个屏幕显示图)。当然,本人也已经制定了开发计划,不过至于什么时候能够做出来,也很难说。
https://www.electronjs.org/apps/vizgraph
希望未来能有一款作图工具可以左栏输入代码,右栏实时显示图,支持插入超链接形成图集,支持预览屏幕拖到扩展屏幕(双屏显示,一个屏幕写代码,另一个屏幕显示图)。当然,本人也已经制定了开发计划,不过至于什么时候能够做出来,也很难说。