UiBot默认的数据抓取可以抓取整个表格,但是有时候我们并不想抓取整个表格,比方说,我们想将下图所有的头像复制到Excel里:

这个时候我们无法使用数据抓取功能,因为我们并不是想抓取数据,而是要操作网页里的元素。
将上图头像复制到Excel里的步骤是:
- 打开Excel
- 打开浏览器并打开网页
- 复制第1个头像到Excel
- 复制第2个头像到Excel
- ……
- 复制最后一个头像的Excel
打开Excel和打开网页这些功能都比较简单,可以使用UiBot内置的功能。复制头像需要写一个循环,需要一个变量来标记是第几个头像,另外我们还需要确定这些头像的元素。这里我们就需要用到CSS Selector,他可以帮我们定位头像元素,并且可以和计数变量结合使用。
使用CSS Selector之前,需要学习CSS,当然,CSS并不是很复杂的语言。大家可以到W3CSchool去学习。这里我仅讲在UiBot里如何使用CSS Selector。
https://www.w3school.com.cn/css/index.asp
UiBot里使用CSS Selector的方法
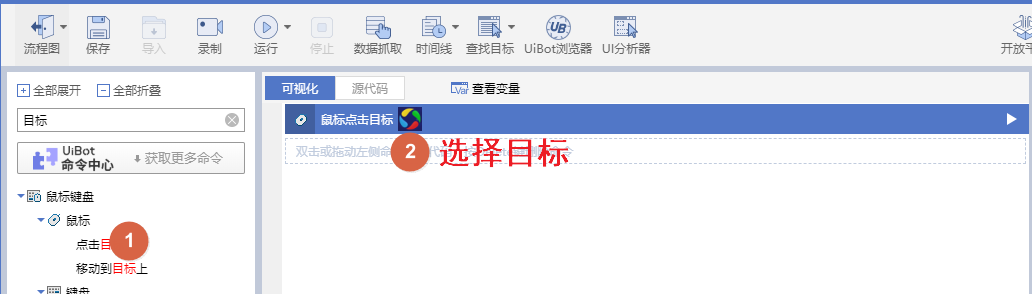
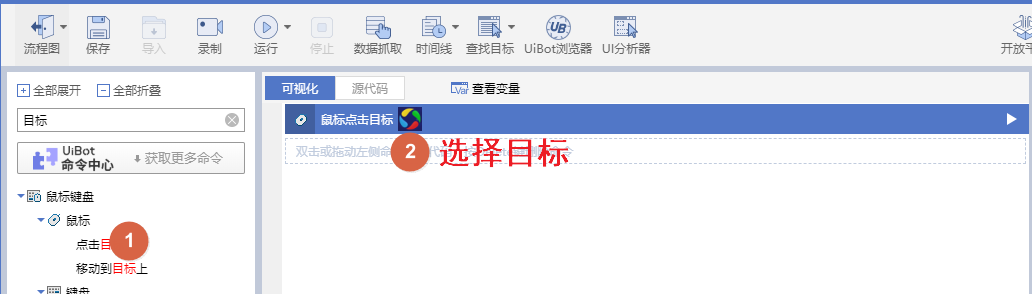
第一步:和平时一样,使用“点击目标”方法

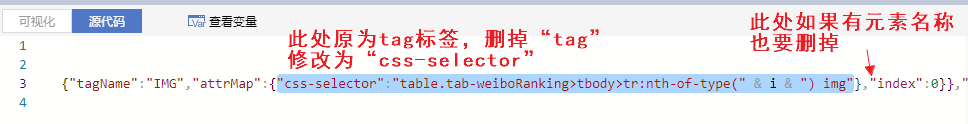
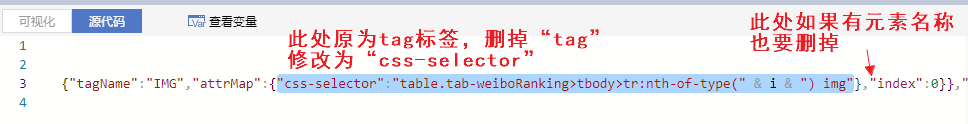
第二步:进入“源代码”界面,修改代码

Mouse.Action({"wnd":[{"cls":"Chrome_WidgetWin_1","title":"*","app":"chrome"},{"cls":"Chrome_RenderWidgetHostHWND","title":"Chrome Legacy Window"}],"html":{"tagName":"IMG","attrMap":{"css-selector":"table.tab-weiboRanking>tbody>tr:nth-of-type(" & i & ") img"},"index":0}},"right","click",10000,{"bContinueOnError":false,"iDelayAfter":500,"iDelayBefore":200,"bSetForeground":true,"sCursorPosition":"Center","iCursorOffsetX":0,"iCursorOffsetY":0,"sKeyModifiers":[],"sSimulate":"simulate"})
上面代码的i为元素循环计数器。
这样就大功告成了。有了CSS Selector,UiBot真的可以无限制地操作浏览器,功能得到了极大的扩展。
 这个时候我们无法使用数据抓取功能,因为我们并不是想抓取数据,而是要操作网页里的元素。
将上图头像复制到Excel里的步骤是:
这个时候我们无法使用数据抓取功能,因为我们并不是想抓取数据,而是要操作网页里的元素。
将上图头像复制到Excel里的步骤是:
 第二步:进入“源代码”界面,修改代码
第二步:进入“源代码”界面,修改代码